Intégrer et appliquer les exigences d’accessibilité pour les personnes étudiantes porteuses de handicap ou de limitation est un pré-requis pour qu’aucune ne soit oubliée.

Concernant les ressources digitales, dès le début de la création du World Wide Web (autrement dit Internet) par Tim Berners-Lee dans les années 1990, son objectif a été de permettre l’accès à toutes et à tous aux contenus Web.
Mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
Le W3C (consortium du World Wide Web)
Dans le contexte pédagogique ici présent, l’objectif est de faire en sorte qu’aucune partie des étudiantes et étudiants ne soit mise de côté, ne puisse accéder à votre cours et ne puisse consulter les ressources associées.
L’accessibilité concernant le numérique vise à rendre les services en ligne accessibles aux personnes handicapées. Cela implique que les contenus numériques doivent être perceptibles, opérables, compréhensibles et robustes. Ceci implique que :
✱ Les utilisateurs doivent pouvoir percevoir les contenus. Il faut donc faciliter leur perception visuelle et auditive, proposer des équivalences textuelles, créer des contenus présentés de diverses manières sans perte d’information, ni de structure ;
✱ Les utilisateurs doivent pouvoir contrôler ces contenus. Pour ce faire, leur fournir des indications de navigation pour les aider à trouver le contenu. S’assurer que toutes les fonctionnalités sont accessibles via le clavier. Laisser aux utilisateurs suffisamment de temps pour lire et utiliser le contenu ;
✱ Les utilisateurs doivent pouvoir comprendre les contenus. Cela est facilité en donnant des instructions claires sur l’utilisation de l’interface.
✱ Les utilisateurs doivent pouvoir accéder aux contenus via une large variété d’agents utilisateurs, y compris les technologies d’assistance, et ce, durablement dans le temps. Cela est obtenu en développant de manière fiable, en respectant les normes web pour assurer leur compatibilité avec différents navigateurs actuels et futurs.
D’autant que l’article 47 de la loi du 11 février 2005 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées impose aux services de communication publique en ligne des services de l’État, des collectivités territoriales et des établissements publics qui en dépendent d’être accessibles aux personnes handicapées, tous handicaps confondus.
Le mieux étant d’aller directement demander à vos élèves les obstacles qu’ils ont rencontrés dans votre cours, et voir avec eux comment l’améliorer pour qu’ils n’y soient plus empêchés. Il est important que s’instaure un dialogue entre la personne en situation de handicap et l’enseignante ou l’enseignant, de manière à ce que chacun puisse s’exprimer sur ce qu’il peut faire pour que la formation se passe au mieux.
Comme enseignant ou enseignante, vous pourrez produire ou diffuser des contenus pédagogiques, pour lesquels vous aurez des leviers d’actions permettant d’améliorer l’accessibilité à tous et toutes.
Les personnes étudiantes en situation de handicap ou avec un trouble de santé invalidant peuvent bénéficier d’aménagements spécifiques pour les examens ou pour les concours, tels que des temps supplémentaires ou l’utilisation d’un ordinateur. Pour plus d’informations : ressource sur les adaptations et aménagements des épreuves d’examen et de concours. Il est important qu’elles communiquent avec les services d’accessibilité de l’université pour discuter des adaptations possibles en lien avec leurs besoins spécifiques.
Pour vous qui construisez vos cours, voici donc une liste de points de vigilance pour améliorer leur accessibilité. Ces recommandations sont valables pour les ressources de vos cours, qu’elles soient sous forme d’une page Web, d’un support physique écrit, d’un document projeté en classe, ou tout autre support / média comportant texte, image, vidéo, son.
En complément d’information, voici un article sur l’accompagnement des personnes étudiantes handicapées ou limitées à l’université
A – Hiérarchie du document
1 – Structure
La structure du document doit être claire, et parfaitement architecturée. Utiliser la sémantique : le titre principal de la page doit être un titre H1 (il ne doit y avoir qu’un seul H1 dans cette page), les sous-titres directement inférieurs doivent être des titres H2, puis les sous-titres aux H2 doivent être des titre H3. Ne jamais passer ou sauter des niveaux de titres (ex : d’un titre H1 directement à un titre H3).
Fournir des informations à propos de la structure générale (par exemple un plan du site pour un site Web ou une table des matières pour un document).
Numéroter les pages en faisant apparaître le nombre total de pages pour faciliter le repérage dans le document.
Éviter l’utilisation de chiffres romains. Utilisés souvent pour ordonner des listes, par exemple dans les cas de numéro de section, ils sont pourtant source de confusion pour les personnes dys.
En général, une structure claire et cohérente peut rendre les documents plus accessibles aux personnes atteintes de handicaps, comme les personnes atteintes de dyslexie ou de trouble de la vision.
2 – Découpage
Les paragraphes ne doivent pas être trop longs. Préférer plutôt découper un texte en de multiples paragraphes. De manière générale, il est conseillé d’aérer le document et de pas avoir un document trop chargé.
Isoler les images, les graphiques, les cartes, les tableaux sur une page en faisant bien apparaître la légende ou les indications de lecture.
La mise en forme ne doit pas se faire en colonne.
Un document vertical, découpé et aéré est plus lisible pour les personnes dyslexiques ou dysphasiques, mais bénéficie à tous et à toutes.
B – Alternative à chaque média
Pour prévoir l’inclusion d’un maximum de public étudiant à votre cours, il faudrait mettre en place une alternative pour tout média présenté dans votre cours.
Cela permet d’inclure les différentes personnes en situation de handicap ou de trouble, ainsi que les personnes avec une attention amoindrie.
Ce déficit d’attention peut être dû à des nuisances sonores (vie de famille, travaux bruyants, autre bruit, etc), des nuisances visuelles dans leur environnement, ou encore à une situation de mobilité ou de précarité (un abonnement internet limité) avec impossibilité de consulter de lourdes ressources.
Dans le cas où ces alternatives n’ont pas été prévues dans la construction du cours, il est généralement conseillé de fournir le cours quelques jours avant à l’étudiant ou l’étudiante en situation de handicap pour lui permettre de faire ses recherches et de s’en imprégner.
1 – Alternative aux images
Fournissez un texte équivalent pour chaque élément non textuel.
Lors d’insertion d’images dans un texte, si l’éditeur le permet, renseigner un court résumé de ce que l’image donne comme information utile.
Dans ce cas, utiliser le champ « alt » (noté aussi « texte alternatif »). Utiliser le champ « longdesc » pour détailler plus longuement l’image.
Ces informations seront lues par les logiciels lecteurs d’écran, qui sont utilisés par les personnes ayant un trouble de la vision.
Article pour apprendre à bien utiliser le texte alternatif sur Pompage.net
2 – Sous-titres vidéo
Dans le cas de vidéos que vous projetez en classe ou que vous hébergez sur un espace numérique, il est conseillé de prévoir l’inclusion de sous-titres synchronisés, pour toutes les personnes porteuses d’un handicap auditif. Si cela n’est pas possible, une retranscription textuelle du contenu informatif de la vidéo est nécessaire pour ces personnes.

Voici un article d’Alsacréations qui explique comment fonctionnent les sous-titres vidéos.
Quelques outils gratuits en ligne :
✱ Kapwing pour ajouter directement des sous-titres à vos vidéos.
✱ Amara pour ajouter des sous-titres à des vidéos.
✱ Subtitlebee pour générer des sous-titres pour vos vidéos en quelques minutes
✱ Youtube permet d’ajouter des sous-titres aux vidéos hébergées sur sa plateforme (héberger la vidéo, aller dans creator studio, puis dans le gestionnaire de vidéo).
✱ Veed utilise l’intelligence artificielle pour générer des sous-titres.
3 – Retranscription de l’audio
Dans le cas de piste audio, ajouter une retranscription textuelle (ou audiodescription) et l’inclure à sa suite, par exemple dans un document texte téléchargeable. Cette retranscription est nécessaire pour les personnes porteuses d’un trouble auditif.
4 – Explication du tableau
Dans le cas de tableau de données, placer des en-têtes de colonne et des en-têtes de ligne.
Pour chaque tableau de données complexe, produire un résumé pertinent.
Ces données sont utiles aux personnes ayant un handicap visuel, pour comprendre ce que le tableau comporte ainsi que les relations entre les lignes et les colonnes qui le composent.
5 – Alternative au texte
Une image vaut mille mots
Proverbe attribué à Confucius
Compléter le texte avec des graphiques ou des présentations auditives dans le cas où cela facilitera la compréhension de la page pour aider les personnes avec un handicap cognitif.
6 – Document numérique
Lorsque l’étudiant ou l’étudiante doit remplir un document que vous lui fournissez, choisissez le format numérique et rendez-le modifiable.
Si ce document est au format PDF, il faut le rendre modifiable. Voici une ressource pour aider à rendre accessible les fichiers PDF.
Des ressources sont aussi disponibles pour aider à rendre accessible un document de type Word, et rendre accessible un document de type Powerpoint.
Dans le cas d’un document scanné, ou d’un document où le texte est en image, une bonne pratique est d’utiliser une reconnaissance optique des caractères (OCR) pour qu’une technologie comme la vocalisation des caractères puisse fonctionner. La synthèse vocale ne permet pas de lire les tableaux, les schémas, les annotations en commentaire et les images.
C – Lisibilité du texte
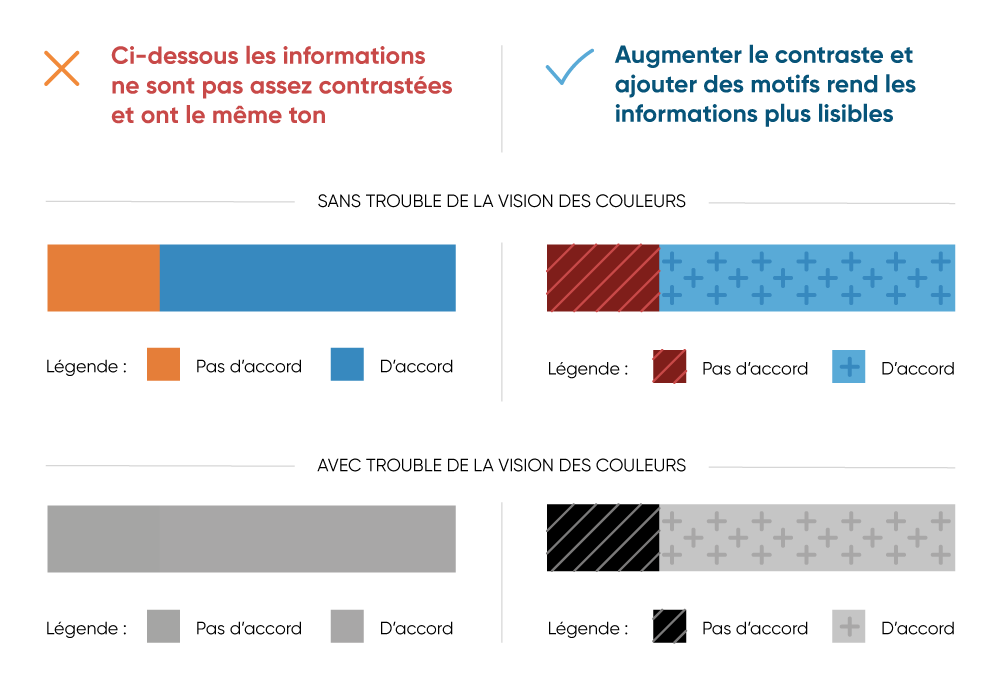
1 – Couleur
Le document entier doit avoir un contraste suffisant. Idéalement avoir un texte de couleur très foncée, sur un fond très clair. Cela est valable aussi pour les images, les graphiques ou tout autre visuel informatif.
Certaines personnes avec un déficit visuel ne peuvent pas faire la différence entre des couleurs de faible contraste, et des couleurs qui ont le même ton. En déplacement ou dans des conditions de faible éclairage, il est de toute façon plus difficile de percevoir le contraste et les informations où ce contraste est limité.

Pour vérifier que l’association d’une couleur de texte sur une couleur de fond est suffisamment contrastée, il existe tout un tas d’outils en ligne qui permet d’observer et de réajuster les couleurs à la volée, comme par exemple le site color review.
Une information ne doit pas être uniquement véhiculée par la couleur. S’assurer que toute l’information transportée par la couleur est également disponible sans, par exemple par le contexte ou des balises. La couleur ne doit pas porter un message seule.
Les personnes ayant une dyschromatopsie, comme par exemple les daltoniens, n’auraient alors pas les indications disponibles.
2 – Taille du texte
La taille du texte doit être suffisamment grande. Sur un logiciel de traitement de texte, définir la taille de la police à minimum 12pt. Cette taille minimum est recommandée pour aider les personnes qui ont un trouble de la vision ou une dyslexie / dysphasie. L’interligne (l’espacement entre les lignes) quand à elle devrait être de 1,4 minimum. Éviter l’utilisation de l’italique.
3 – Alignement du texte
Privilégier l’alignement du texte à gauche afin de faciliter la lecture. La justification du texte crée des espaces non réguliers et l’œil doit se réajuster du fait de ces distances différentes d’un mot à l’autre. Cela demande un effort inconscient mais conséquent pour lire les lignes de manière optimale. D’après de nombreuses recherche sur la lisibilité, le texte justifié rendrait la lecture plus pénible et fatigante pour les lecteurs.
4 – Police de caractère
La police de caractère doit être sans empattement. Les polices de type Sans-serif (ou sans empattement) conviennent mieux aux personnes dyslexiques. Les polices conseillées sont donc de type Arial, Verdana ou Tahoma. Éviter les documents manuscrits.

La police Open-Dyslexic a été spécialement conçue pour les personnes ayant un troubles dys, et pourrait éviter que les caractères ne soient confondus car asymétriques et plus espacés. Attention cependant les études scientifiques ne sont pas toutes déterminantes et concordantes sur la pertinence de son utilisation.
5 – Lien
Les hyperliens (les liens permettant de passer d’une page à une autre) doivent être différenciés du contenu. Donc eux seuls devraient être soulignés, pour ne pas générer de la confusion. Cela implique de ne pas utiliser le soulignement pour un autre usage, comme pour faire ressortir un texte.
Identifier clairement la cible de chaque lien. Chaque lien doit être explicite et doit décrire ce que le document cible comporte. Il est indiqué par le texte contenu dans le lien et peut être plus complet dans l’attribut « title » de ce même lien.
Exemple d’un mauvais texte de lien car non explicite : « consultez la page ici » (car le texte « ici » n’indique en rien ce que l’on va consulter en cliquant). Voici ce que pourrait être un bon exemple de lien explicite : « consultez la page Wikipédia sur l’accessibilité du Web« .
6 – Écriture inclusive
Si l’écriture inclusive ou écriture épicène est une bonne pratique pour ne pas invisibiliser les femmes, assurer une égalité, une symétrie des représentations entre les hommes et les femmes, adopter un langage non discriminant par rapport aux femmes et générer une prise de conscience puissante, cependant il faut garder une vigilance quant à la forme qu’elle doit prendre.
Ensemble des conventions graphiques et syntaxiques visant à promouvoir une égalité de représentation entre les hommes et les femmes dans la grammaire française
Définition du dictionnaire Larousse
L’écriture inclusive revêt différentes formes. Une seule peut poser des soucis d’accessibilité : la forme des abréviations inclusives (l’écriture au point médian ou point final).
L’usage du point médian ou point du milieu (ex : « les étudiant·e·s »), ou du point final (ex : « les étudiant.e.s ») peut être problématique pour les personnes qui utilisent un lecteur d’écran (les logiciels de synthèse vocale transcrivent difficilement le point médian à l’oral) et pour les personnes dyslexiques.
Au risque de rajouter du travail de rédaction et d’alourdir le texte, il est plutôt recommandé d’utiliser la forme longue de l’écriture inclusive, appelée aussi écriture détaillée / décomposée.
Au lieu d’utiliser le masculin pluriel pour désigner des groupes qui contiennent des femmes et des hommes, il est préférable d’utiliser les doublons. Par exemple au lieu d’écrire « les étudiants » ou « les étudiant.e.s », il s’agirait plutôt d’écrire « les étudiants et les étudiantes ». Si la lecture est ralentie à la première occurrence, la lecture devient normale à la deuxième occurrence grâce à l’effet d’habituation (écriture inclusive : un premier bilan de la controverse).
Il est possible d’utiliser l’accord de proximité (les enseignants et les enseignantes sont arrivées) ou l’accord de majorité (« l’étudiant et les étudiantes sont arrivées ») : pourquoi l’écriture inclusive fait-elle autant débat ?
Pour ne pas trop alourdir le texte, il faudrait utiliser les formes longues avec parcimonie et utiliser des mots épicènes à genre défini. Par exemple : « les enseignantes et enseignants » peut être noté « le personnel enseignant », « les étudiants et étudiantes » en « le public étudiant » ou encore « les personnes étudiantes ». Ces formules englobantes peuvent résoudre un certain nombre de problèmes lorsqu’on communique de façon inclusive.
On peut aussi utiliser le genre neutre. Par exemple au lieu d’utiliser « Ils » lorsqu’il y a aussi des femmes, au lieu d’utiliser « Ils et elles » pour éviter la forme longue, on peut écrire « Iels ». Pour « celles et ceux » : « celleux ». Pour « tous et toutes » : « toustes ». La langue évolue, ces changements se font petit à petit, ce qui explique que ces formes sont en phase d’expérimentation. Un jour peut-être la forme neutre apparaîtra dans la langue française : écriture inclusive et accessibilité numérique, table ronde lors des Journées d’étude technologies et déficience visuelle.
D – Poids de la page et de ses ressources
Le public étudiant peut être contraint pour diverses raisons à consulter votre cours dans des conditions dégradées.
Il peut être en situation de mobilité (par exemple une perte de signal réseau du fait d’un déplacement), ou en situation financière limitée (une mauvaise connexion due à un abonnement internet bas débit).
Pour ces raisons il est important de veiller à ne pas générer un document trop lourd ou trop grand avec des ressources trop importantes.
Il est important pour cela de compresser les fichiers vidéos, les fichiers audio, les fichiers images.
Il est important aussi de ne pas créer des vidéos trop longues en durée.
Pour les gens qui possèdent une connexion bas débit, il faudrait mettre en place une alternative moins gourmande en bande passante, par exemple pouvoir choisir entre haut débit et bas débit (ou la ressource serait plus compressée).
1 – Compression vidéo
Augmenter la compression permet de sacrifier un peu de la qualité de votre vidéo pour en alléger son poids. Cela permet de rendre la vidéo disponible plus facilement notamment pour les personnes qui ont une mauvaise bande passante, due par exemple à une mauvaise connexion internet ou à une perte de signal.
Une petite liste d’outils gratuits en ligne :
✱ Kapwing Video Compressor : pour compresser des vidéos (MP4, MOV, AVI, WebM, etc) en contrôlant leur qualité ;
✱ Veed pour compresser des vidéos (MP4, AVI, MOV, etc) sans perte de qualité ;
✱ Flixier pour la compression des vidéos (MOV, WEBM, AVI, WMV, etc) en quelques secondes.
2 – Réduction de la résolution des images
Réduire la résolution des images permet par la même occasion d’en réduire son poids, ce qui participe à un affichage plus rapide, et permet de ne pas exclure les personnes qui auraient une connexion limitée.
Voici quelques outils en ligne et gratuits :
✱ iLoveImg permet de réduire la taille en pixels (résolution) des images JPG, PNG, SVG ou GIF. Très utile dans le cas où votre image aurait des dimensions excessives pour notamment réduire la taille de votre photo de manière proportionnelle. Il est souhaitable de ramener le bord le plus grand à 2000 pixels maximum ;
✱ Resize Pixel est un autre outil de compression qui permet de réduire la taille en pixel ou en pourcentage d’images au format JPG, PNG, WEBP, GIF, BMP ou TIFF ;
✱ Bulk Resize pour redimensionner la taille d’un lot d’images JPEG, PNG et WebP en indiquant son pourcentage de réduction.
3 – Compression des images
Réduire le poids des images participe à un affichage rapide de celles-ci (et de la page Web qui les héberge), et permet de ne pas exclure les personnes qui auraient une faible connexion.
Quelques exemples d’outils en ligne et gratuits :
✱ TinyPNG est un outil de compression vraiment pratique. Il permet de compresser les images au format JPG, PNG et WEBP, pour que le poids final soit plus faible, tout cela sans aucune perte de qualité ;
✱ Squoosh vous laisse choisir le niveau de compression sur des images au format JPEG, PNG et WebP ;
✱ Compressor est un autre outil de compression. Il permet d’optimiser le poids d’images au format JPEG, PNG, SVG, GIF and WEBP ;
✱ JPEG.io permet de comprimer la plupart des formats d’image : JPG, PNG, GIF, SVG, BMP, EPS, PSD, TIFF et WEBP ;
✱ GIF Compressor permet de réduire le poids des animations GIF.
Articles complémentaires :
Document du W3C (le World Wide Web Consortium) qui liste les critères WCAG pour se conformer à l’accessibilité du Web.
Article sur l’accessibilité de Mozilla, la fondation derrière des logiciels open source comme Firefox.
Dispositif de sensibilisation et de formation au handicap et à l’accessibilité du CNAM. Comment sensibiliser les enseignants à la prise en compte du handicap dans leur cours ?
Pourquoi il faut développer l’accessibilité numérique ! – article du Monde paru en 2018.
Introduction sur l’accessibilité dans l’enseignement supérieur.
Le référentiel général d’amélioration de l’accessibilité RGAA qui édicte des règles de mise en œuvre et une méthode de vérification.
Vue d’ensemble des règles pour l’accessibilité des contenus Web, (WCAG)
Un petit guide pour ajouter un tiers temps à une étudiante ou un étudiant sur la plateforme de cours en ligne Moodle / UAPV.
Un article sur les outils numériques pour compenser un trouble dys. Des recommandations pour élaborer un document exploitable par les dys. Un MOOC de l’université de Lyon pour apprendre à mieux accompagner les étudiants dyslexiques et adapter votre enseignement à ce handicap invisible.